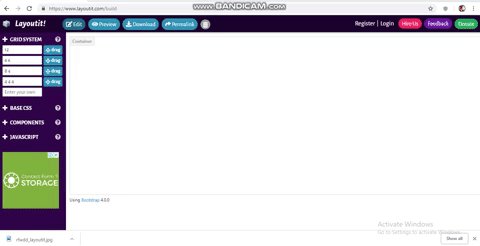
To start off, pick a Grid System or several to create the layout you want to see on your website. We add a Header from "Components" and a Navbar from "Javascript". The design then, is ready to be used in your project complete with built-in Bootstrap code. Below the top bar you can see the elements on the left sidebar and the Container on the right. Near the top, you can see the 3 modes you can build under: To make this process easier and faster, in this post we will be looking at LayoutIt! The following screenshot is how the layout looks like on a skeleton grid. 
| Uploader: | Gojinn |
| Date Added: | 18 June 2017 |
| File Size: | 14.10 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 75124 |
| Price: | Free* [*Free Regsitration Required] |
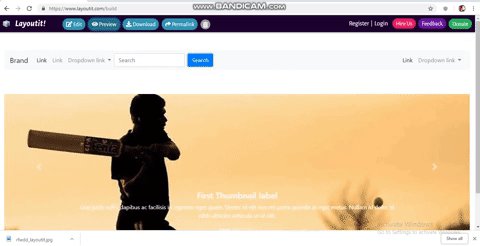
This is what the layout will look like. Just drag and drop your required element to the Container and customize it accordingly.
LayoutIt! – Build HTML Bootstrap Layouts With Ease
Give it a go and let us know what you think of it. Near the top, you can see the 3 modes you can build under: For those who are layoutitt acquainted with Bootstrap and want to build Bootstrap-supported layouts, LayoutIt!

There are 4 types of elements: Edit mode, Developer mode and Preview mode. To see how LayoutIt! Getting Started To get started ccode LayouIt!
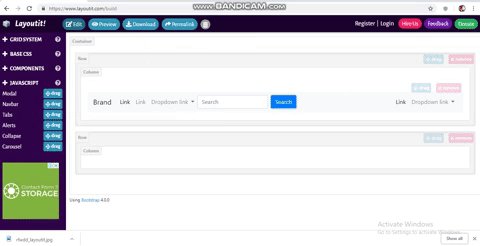
sourcw Usage Guide To see how LayoutIt! The Container is your canvas on which you can build and customize your elements. To add common attributes, Components provide you with several basic elements of website, such as button, header, text, breadcrumb, pagination and so on.
To make this process easier and faster, in this post we will be looking at LayoutIt! Below the top bar you can see the elements on the left sidebar and the Container on the right.
Meet Layoutit tool for lazy frontenders!
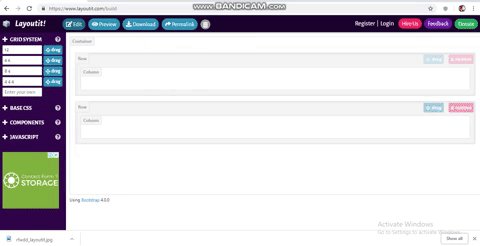
Coed start off, pick a Grid System or several to create the layout you want to see on your website. The layout needs four main rows: Now to add the other elements: The grid basically give you rows and columns for you to work on.
You can find other additional preferences in each element, such as alignment for paragraphs, emphasis, or making it as the lead. Layoutir you want to build a responsive website then Bootstrap will be a handy tool for you.

The design then, is ready to be used in your project complete with built-in Bootstrap code. Please enable JavaScript in your browser to enjoy a better experience.
Once you are done building just Download the code, Share or Save it. First, we need to work on the grid layout. And finally, to enhance your website, just drop in some Javascript layputit To put the image beside the text content, another 8 4 grid should be inserted inside the first 8 grid see shot above.

Once you have the grid you can add some basic CSS elements with Base CSSsuch as title, paragraph, blockquote, table, button, image and so on. To enable text editing, right click on the text. As you can see in the following screenshot, there are various tools and options to check out.
We add a Header from "Components" and a Navbar from "Javascript". layouhit
LayoutIt! - Interface Builder for CSS Grid and Bootstrap
The following screenshot is how the layout looks like on a skeleton grid. Elements There are 4 types of elements: Close Search Search Hongkiat. To get started with LayouIt! This latest framework innovation has brought web developers a new approach of creating easier, faster and better responsive websites and apps in general.

No comments:
Post a Comment